
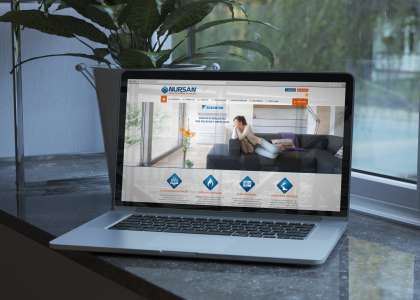
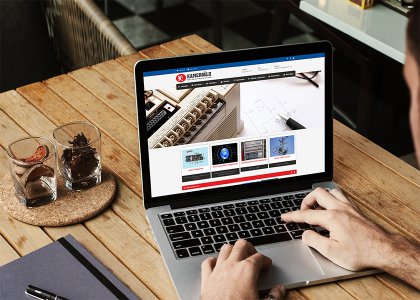
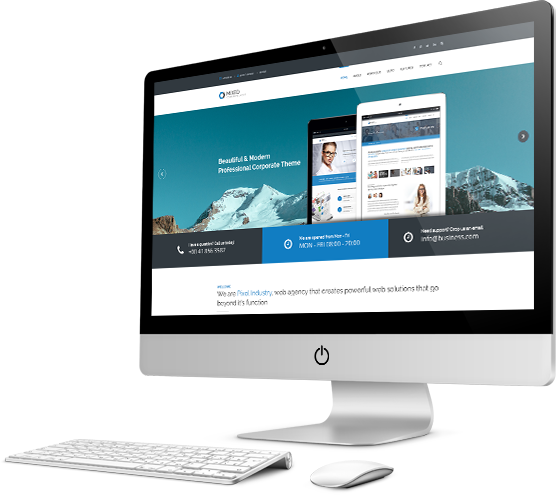
Responsive Web Tasarım
Masaüstü, Dizüstü, Tablet ve Akıllı Telefonlarınız'da her cihaza uygun görüntüleme imkanı...
Gelişmiş Yönetici Paneli
50'den fazla modül seçeneği ile firmanıza uygun modülleri seçin ve sitenizi anında kullanmaya başlayın...
Maksimum Güvenlik
Ekibimiz tarafından geliştirilen uygulamalar ile %100 Güvenlikli site ve sistemlere sahip olacaksınız...
Uygun Fiyat Garantisi
Kullanacağınız modülleri seçin, uygun fiyata satın alın ve kullanın. Gereksiz modüllere para ödemeyin...